Как в html сделать форму обратной связи

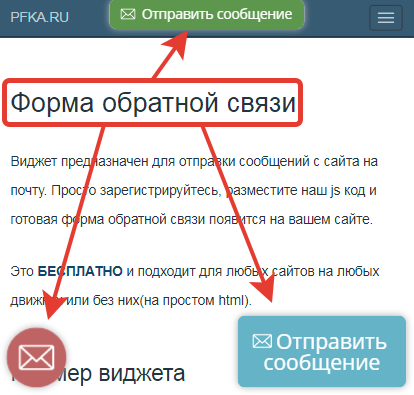
Как создать всплывающую форму обратной связи
Компаниям важно постоянно быть на связи с пользователями, учитывать их мнение и оперативно отвечать на вопросы. Простой способ это сделать — внедрить форму обратной связи. Расскажем, как и где разместить такую форму.











Пошаговая инструкция, как написать код для формы обратной связи, настроить стили и интерактивность элемента. Формы используются на сайтах, в мобильных приложениях, умных телевизорах и в любых сервисах, которые получают информацию от пользователя. В этой статье сделаем собственную форму для обратной связи и разберемся с тем, как она работает. Форма — веб-страница или ее часть, позволяющая пользователю отправить свои данные на сайт.
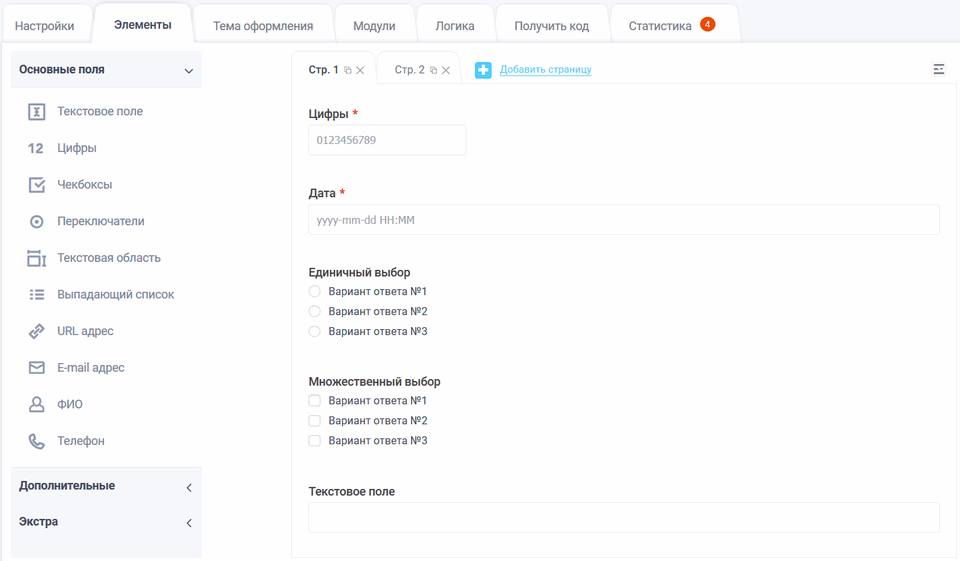
- Создание HTML-разметки формы
- В этой статье мы изучим, как добавить на сайт форму обратной связи и настроить её под свои поля.
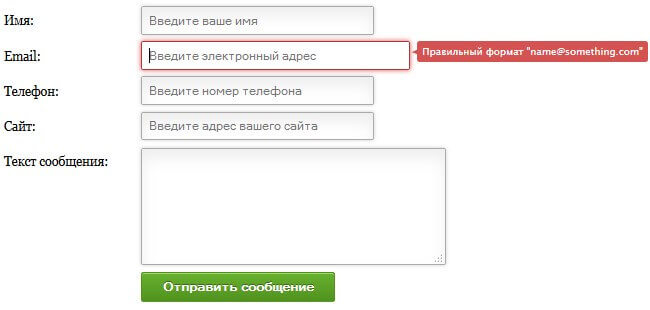
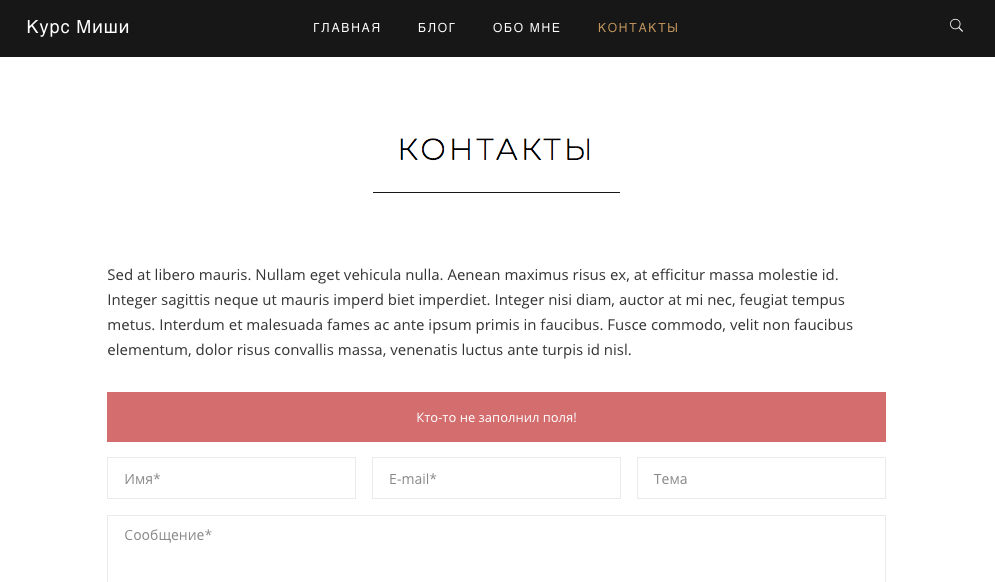
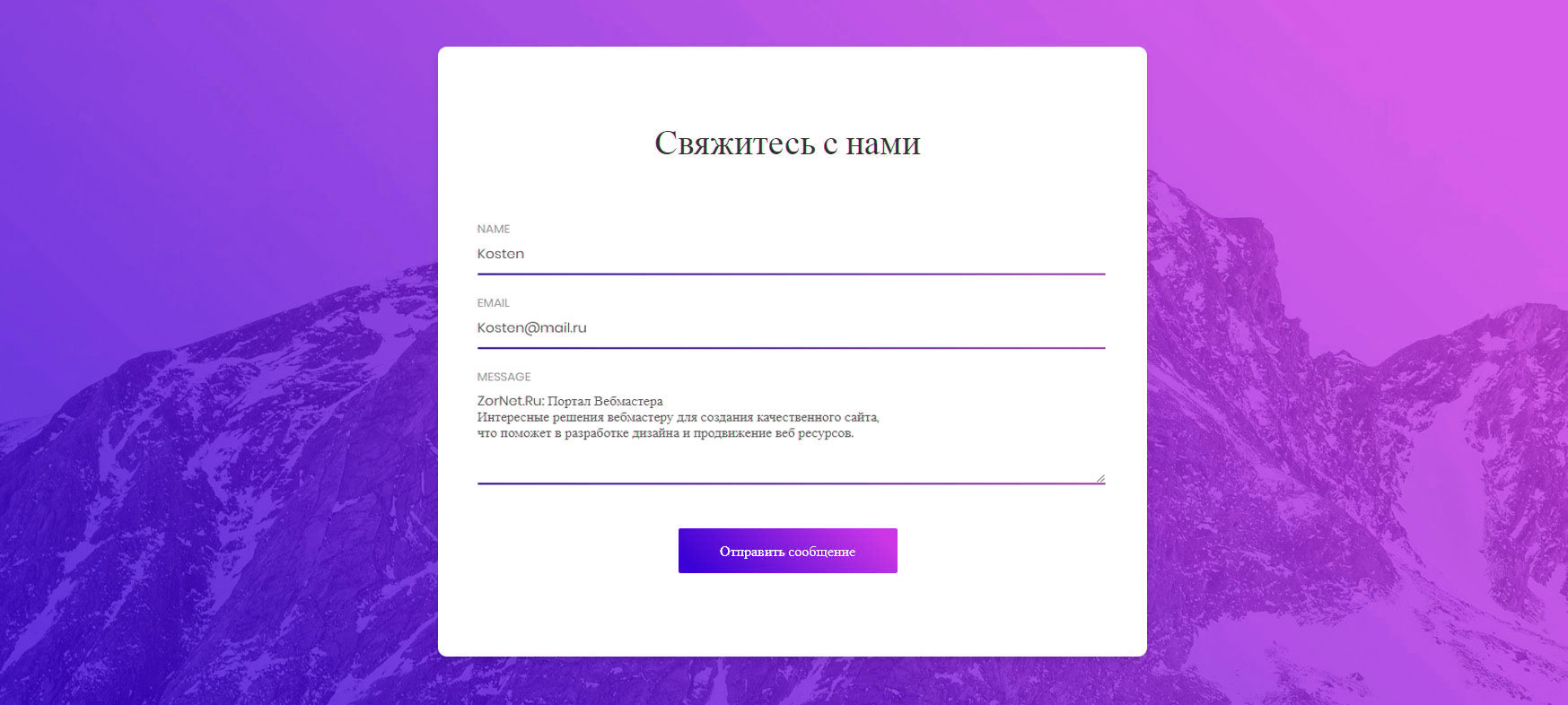
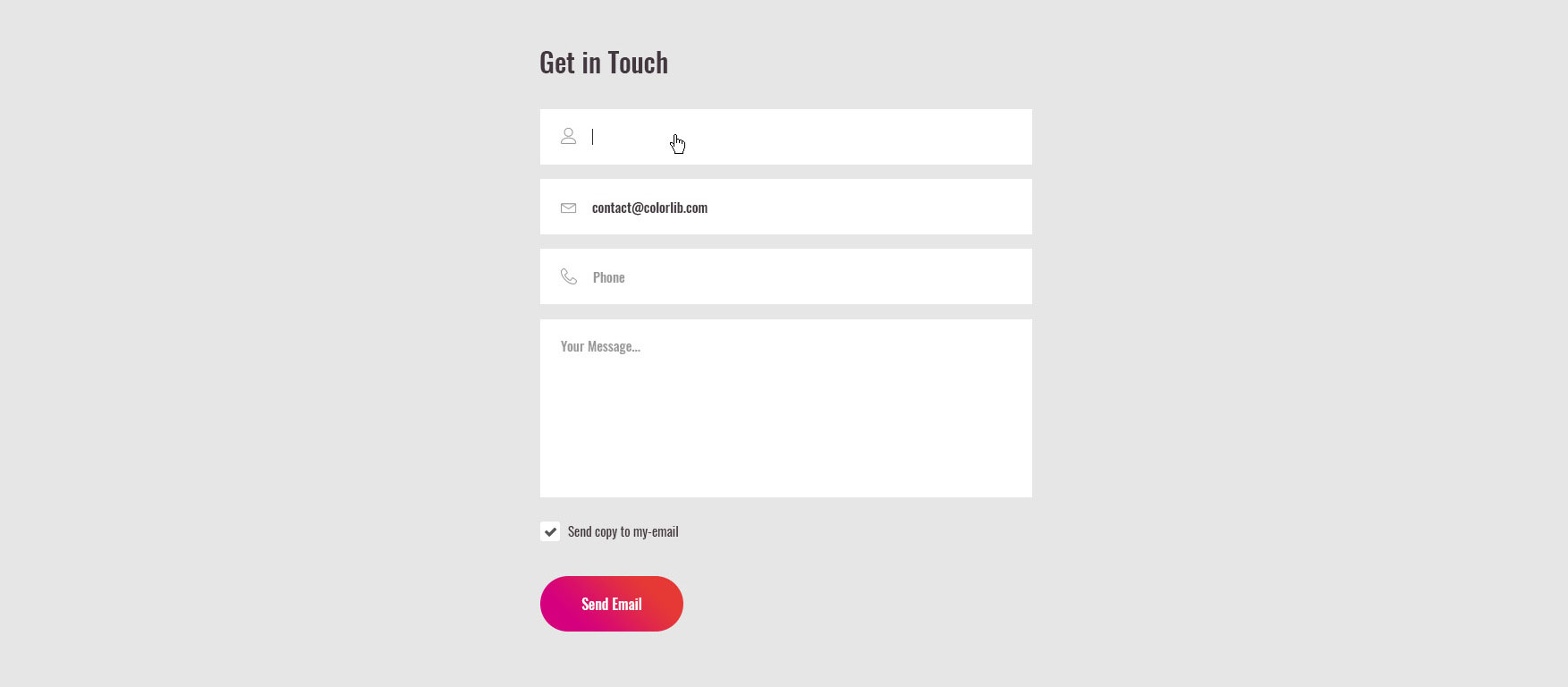
- Данная форма будет включать в себя две колонки: в первой отображается информация о вашей компании, во второй находятся поля для ввода и кнопка «Отправить». В конце покажу, как адаптировать форму под мобильные устройства.
- Отправить заявку Свяжемся в течение 24 часов. Быть доступным для общения со своей аудиторией — задача номер один для любого сайта.
- Выбор плагина для всплывающей формы
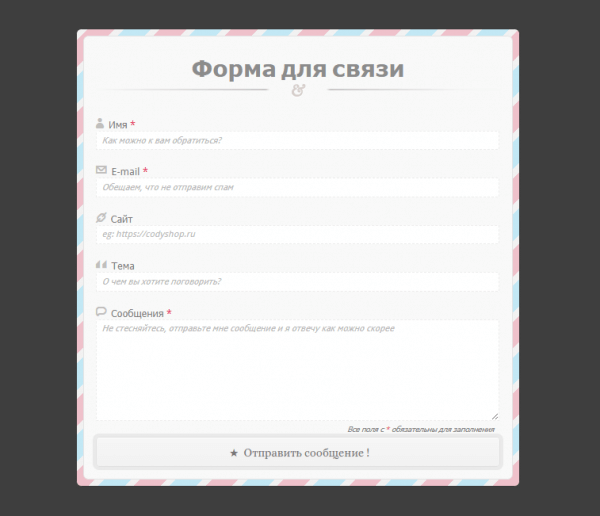
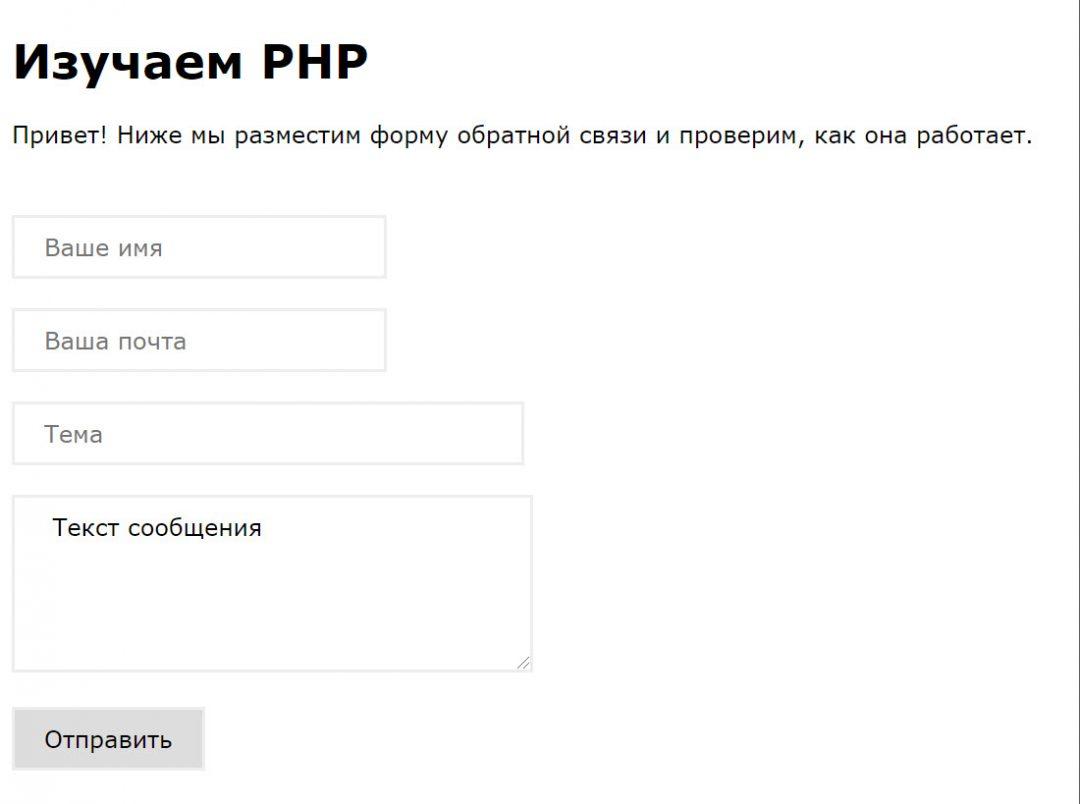
- Форма обратной связи или контактная форма — это html-форма, которая обычно имеет несколько полей: ФИО, e-mail, тема сообщения, сам текст сообщения и кнопку «Отправить».
- В этой статье вы узнаете, как создать всплывающую форму обратной связи для обычного сайта на html ина движке wordpress. В первую очередь такие формы будут необходимы интернет-магазинам, лендингам, да и простым сайтам-визиткам, так как это реально удобно для пользователя.
- В наше время обратная связь с посетителями сайта — важный аспект взаимодействия с клиентами.






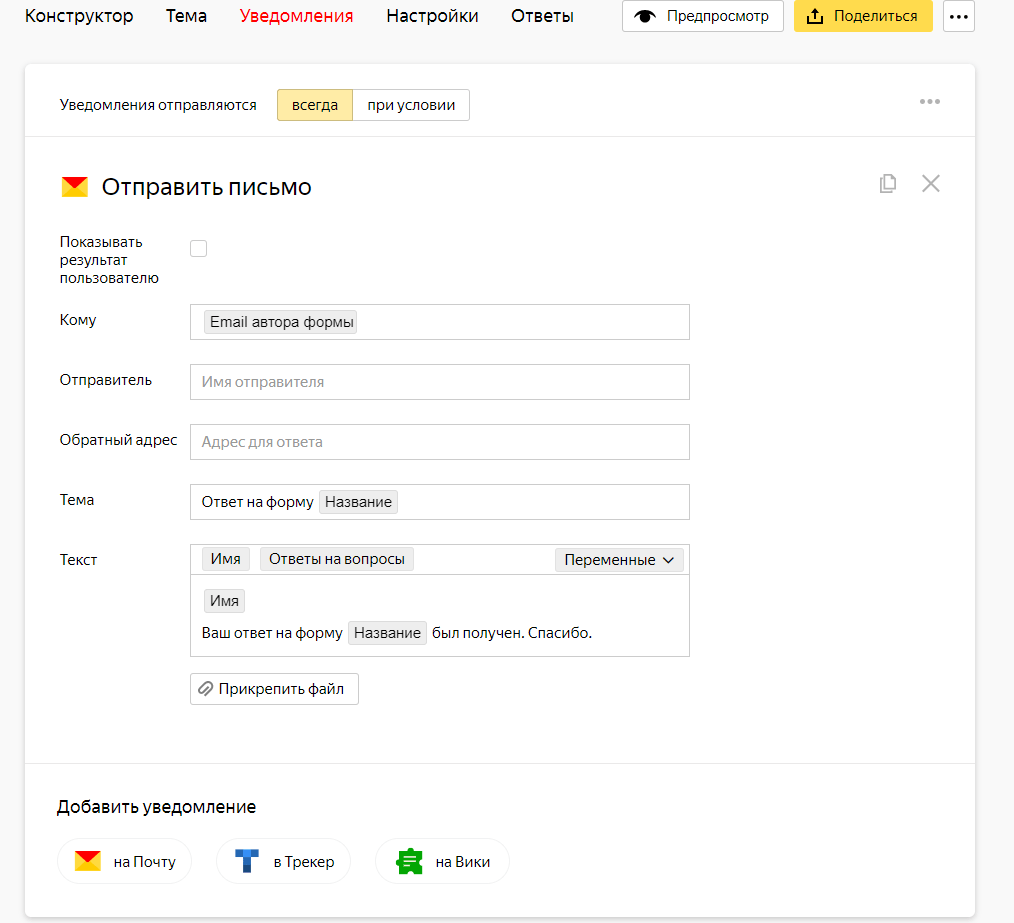
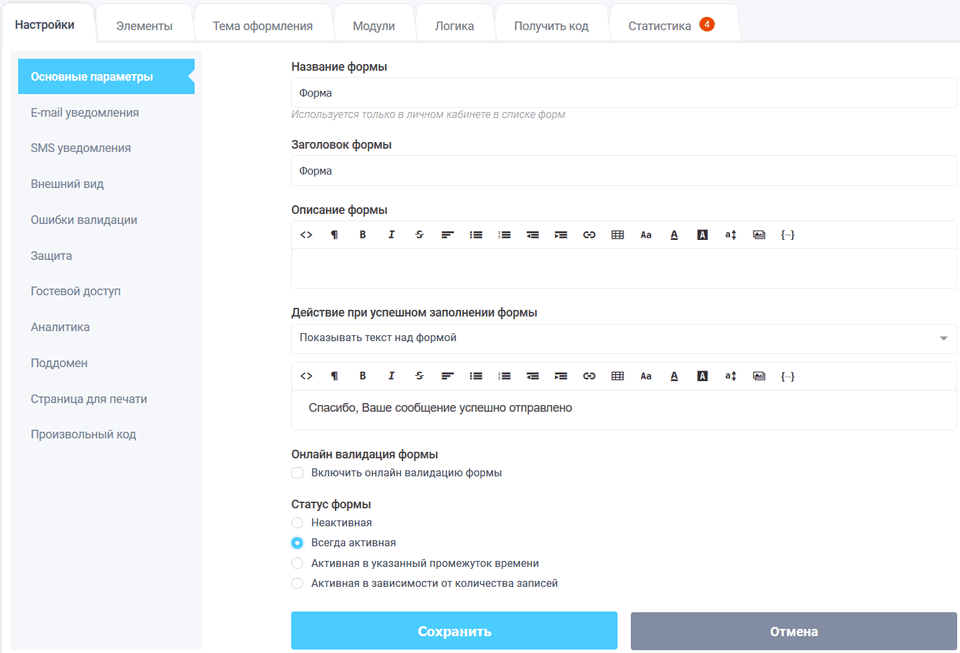
Сообщения, которые посетители сайта оставляют через форму обратной связи, отправляются на email-адрес, указанный в поле « Email-адрес для уведомлений » в приложении « Настройки ». Введите в этом поле любой email-адрес, на который должны отправляться все системные уведомления Вебасиста, включая сообщения из формы обратной связи. Если вы не хотите изменять содержимое этого поля, то можно указать адрес получателя сообщений обратной связи в исходном коде блока « site. Для этого добавьте нужный email-адрес внутри кавычек, как показано ниже:.






Похожие статьи
- Как оформить подарок из бутылки - Подарочное оформление бутылок ручной работы купить на
- Машина на участок в детском саду своими руками - Летнее оформление участка детского сада
- Как самим сделать паспарту к вышивке - Рамки для вышивки оформляем готовые работы своими руками
- Ряды в вязание спицами - Профессии, связанные с экономикой Про профессии. ру