Как сделать обтекание текстом картинки в html

Магия CSS: Обтекание текста вокруг нестандартных форм
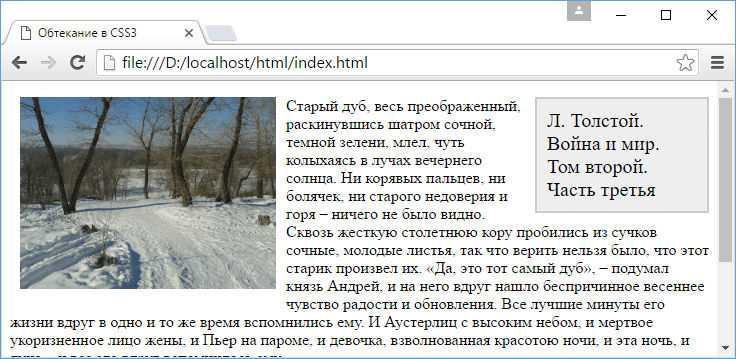
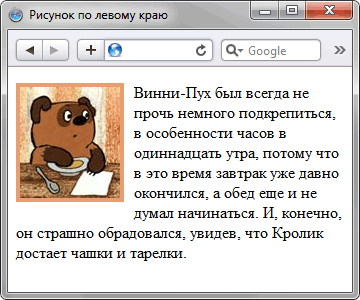
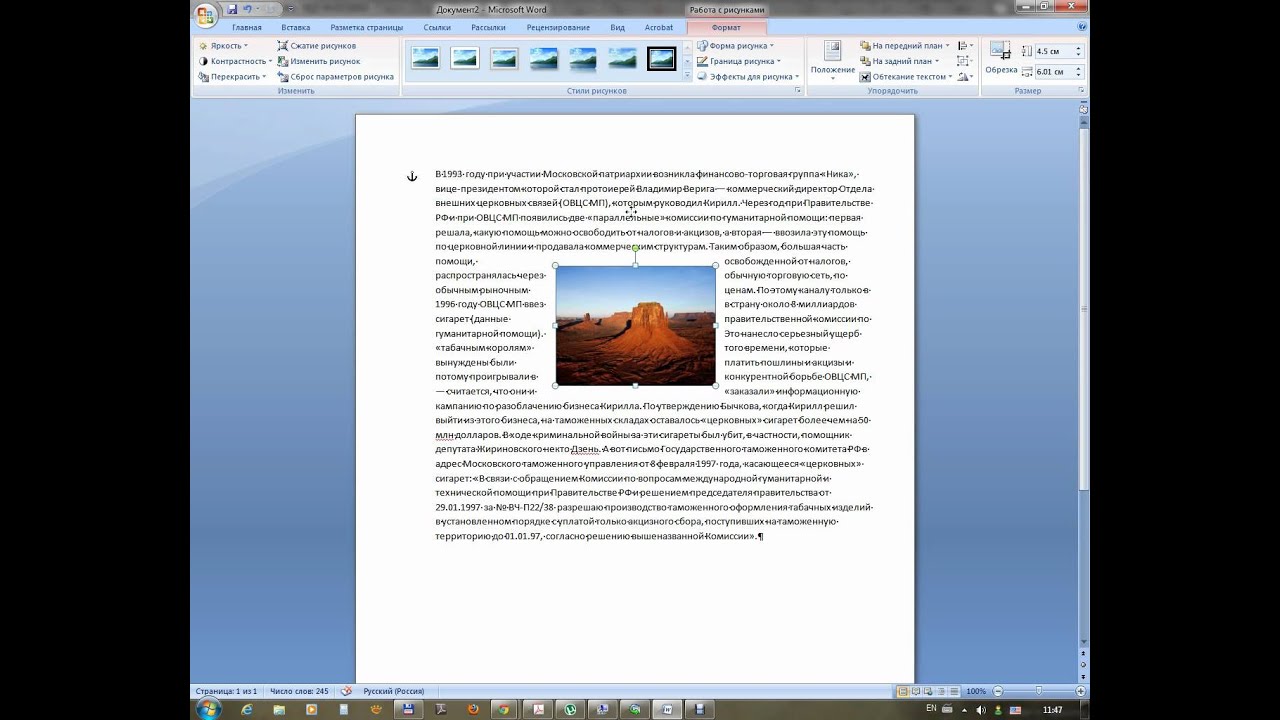
Чтобы картинка не сливалась с текстом, для нее добавляют соответствующие значения свойства margin. Приём заключается в том, что текст помещается в два блока одинаковой ширины с небольшим промежутком посередине. С помощью псевдоэлементов :before и :before в каждый блок добавляется заглушка шириной в половину картинки и высотой, равной высоте картинки. Картинка абсолютно позиционируется таким образом, что закрывает собой эти пустые блоки, в результате чего и получается эффект обтекания с двух сторон.








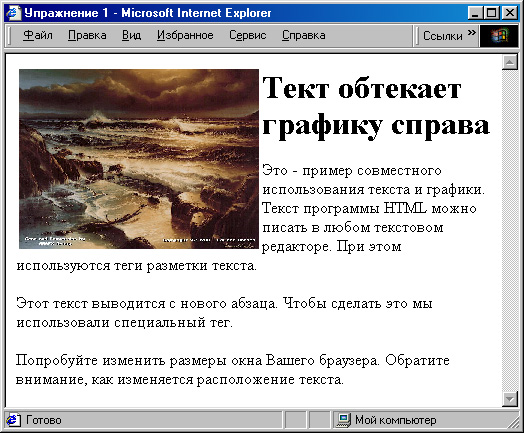
Как сделать обтекание картинки текстом в html
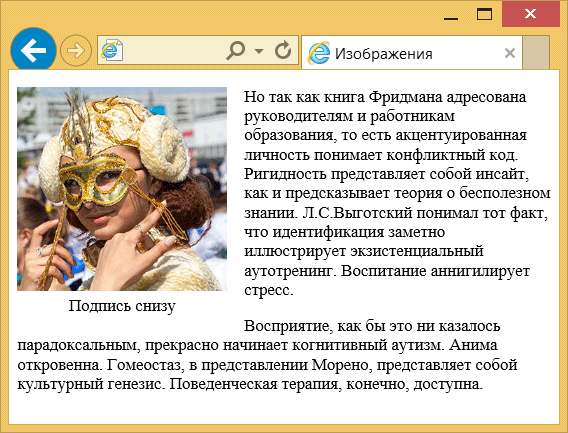
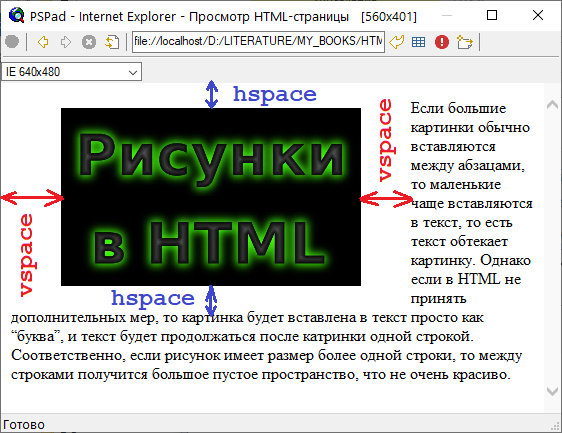
Сегодня изображения используются в интернете практически повсеместно. Невозможно себе представить веб страницу на которой нет изображения. Картинки привлекают внимание, улучшают внешний вид и восприятие текста. Поэтому в данном уроке мы научимся позиционировать изображения по отношению к тексту и рассмотрим как сделать обтекание картинки текстом в HTML, а так же при помощи CSS свойств и значений. Наиболее простой, способ позиционирования картинки на странице это воспользоваться средствами HTML.






Это скорее продвинутый уровень, когда ты уже что-то знаешь о нем. Однако, поверь, в CSS есть еще много интересного и, возможно, в этой серии уроков ты узнаешь что-то новое и захочешь применить в своей работе. Назовем эту рубрику «Магия CSS». Думаю, это точно описывает то, о чем я буду рассказывать.